Mudanças entre as edições de "1250-Mudança no layout visual da tela do carrinho conforme sugerido no projeto UX/UI"
| Linha 8: | Linha 8: | ||
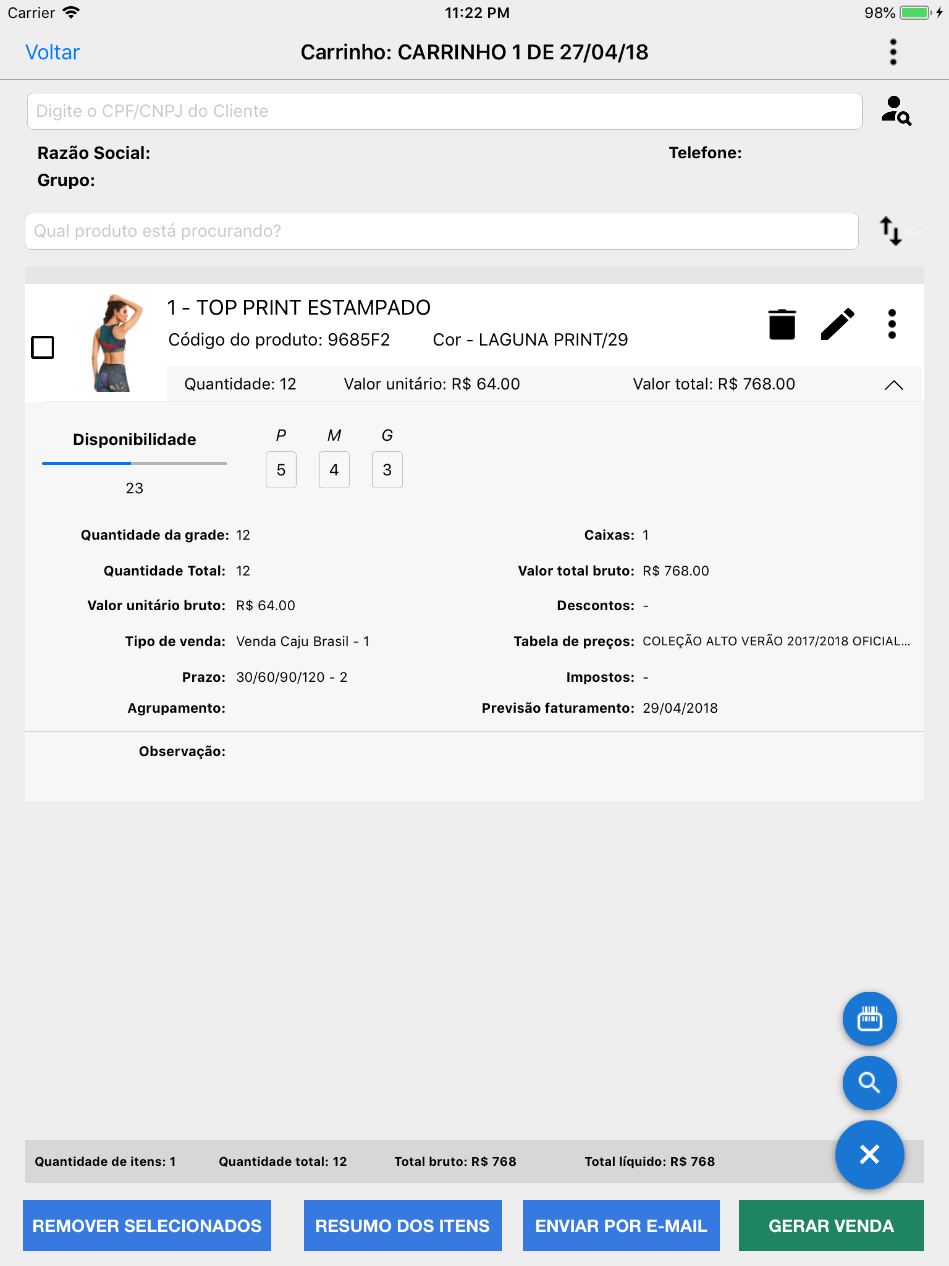
A partir desta otimização algumas funções precisaram se deslocar para lugares mais intuitivos, com isso ocorreram as seguintes alterações: | A partir desta otimização algumas funções precisaram se deslocar para lugares mais intuitivos, com isso ocorreram as seguintes alterações: | ||
| − | - A adição de item agora deverá ser realizada através de um botão redondo com o símbolo de + : [[Arquivo:botao.png]] | + | |
| − | + | - A adição de item agora deverá ser realizada através de um botão redondo com o símbolo de + : [[Arquivo:botao.png]] | |
| − | + | ele abrirá as opções de adição por busca: [[Arquivo:botaoBusca.png]] ou por código de barras: [[Arquivo:botaoCodBarras.png]]. | |
| + | Este se encontra localizado no canto inferior direito. | ||
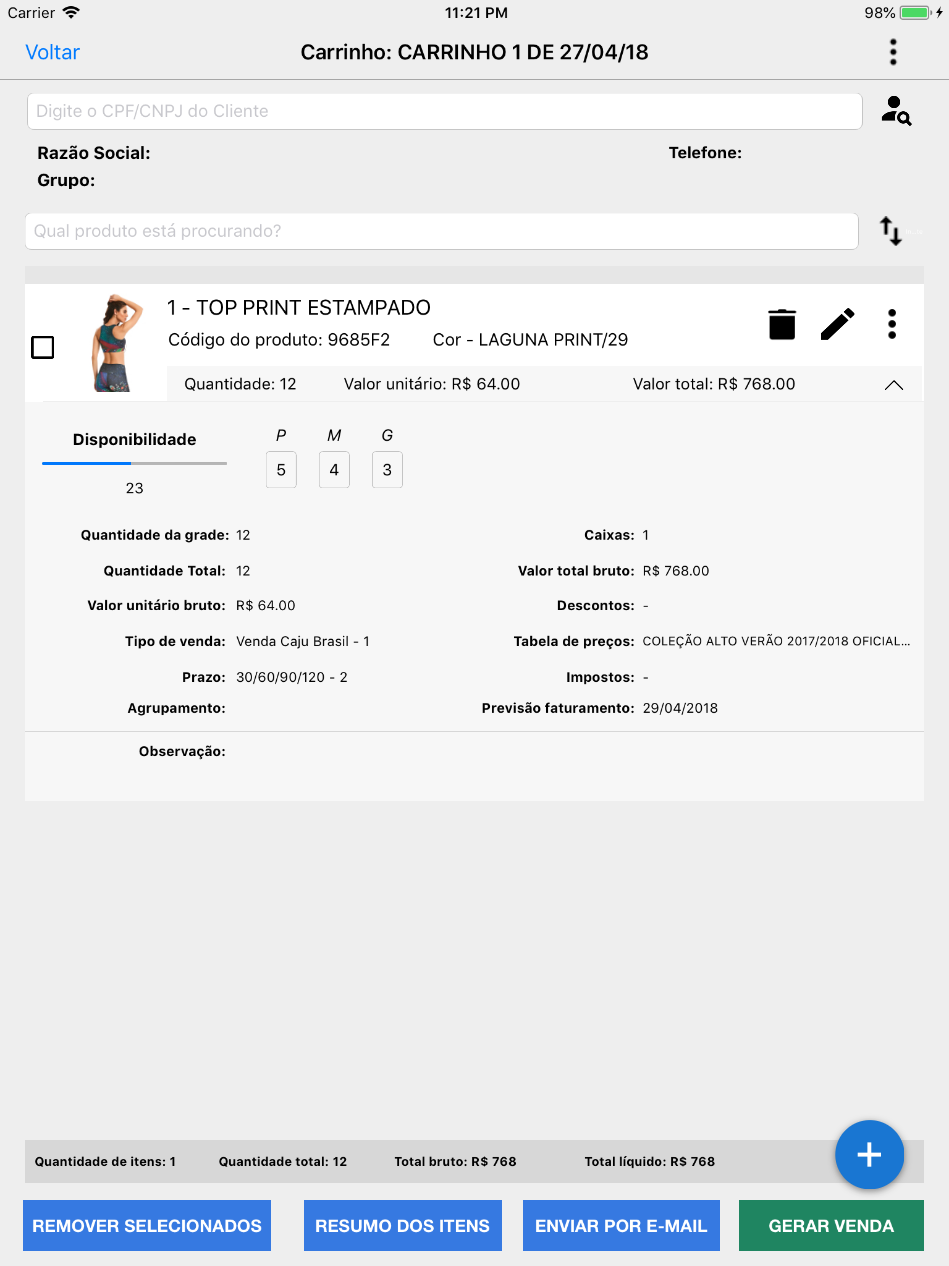
- Foi criada a funcionalidade de marcar para selecionar os itens e excluí-los todos do carrinho, | - Foi criada a funcionalidade de marcar para selecionar os itens e excluí-los todos do carrinho, | ||
| − | + | ao mesmo tempo, através do botão "REMOVER SELECIONADOS" que se encontra localizado no canto inferior esquerdo, | |
| − | + | ao clicar neste, todos aquele marcados, conforme imagem a seguir, | |
| − | + | serão removidos do carrinho em edição. | |
[[Arquivo:Simulator_Screen_Shot_-_iPad_Air_-_2018-04-29_at_23.22.10.png]] | [[Arquivo:Simulator_Screen_Shot_-_iPad_Air_-_2018-04-29_at_23.22.10.png]] | ||
| + | |||
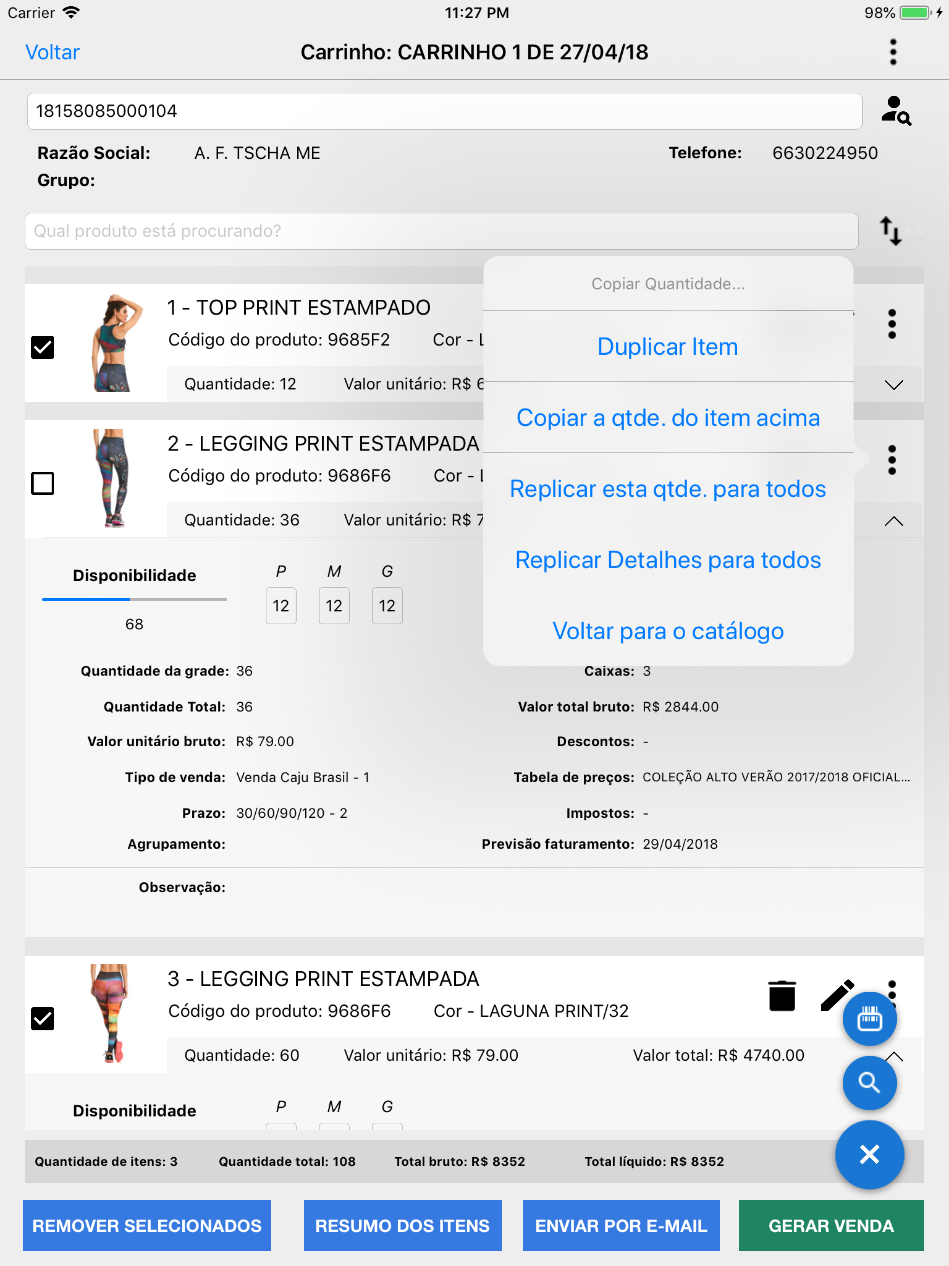
| + | - As opções dos item permanecem nos itens e o botão de voltar para o catálogo agora é uma opção dos itens conforme imagem abaixo: | ||
| + | [[Arquivo:Simulator_Screen_Shot_-_iPad_Air_-_2018-04-29_at_23.27.29.png]] | ||
Edição das 23h56min de 29 de abril de 2018
1250 - Mudança no layout visual da tela do carrinho conforme sugerido no projeto UX/UI
Esta tarefa tem por objetivo otimizar e facilitar a usabilidade da tela carrinho do Firenze.
A tela de carrinho agora conta com um novo layout, repensado para a melhoria da utilização do aplicativo, sendo essa nova interface muito mais usual e intuitiva em relação à anterior, agora com um botão(![]() ) para consultar um cliente para adicioná-lo ao carrinho:
) para consultar um cliente para adicioná-lo ao carrinho:
A partir desta otimização algumas funções precisaram se deslocar para lugares mais intuitivos, com isso ocorreram as seguintes alterações:
- A adição de item agora deverá ser realizada através de um botão redondo com o símbolo de + : ![]() ele abrirá as opções de adição por busca:
ele abrirá as opções de adição por busca: ![]() ou por código de barras:
ou por código de barras: ![]() .
Este se encontra localizado no canto inferior direito.
.
Este se encontra localizado no canto inferior direito.
- Foi criada a funcionalidade de marcar para selecionar os itens e excluí-los todos do carrinho,
ao mesmo tempo, através do botão "REMOVER SELECIONADOS" que se encontra localizado no canto inferior esquerdo,
ao clicar neste, todos aquele marcados, conforme imagem a seguir,
serão removidos do carrinho em edição.

- As opções dos item permanecem nos itens e o botão de voltar para o catálogo agora é uma opção dos itens conforme imagem abaixo: