1243 - Mudança no layout visual da tela do carrinho conforme sugerido no projeto UX/UI
De Wiki Trovata
Edição feita às 14h07min de 12 de abril de 2018 por Atendimento (Discussão | contribs)
Esta tarefa tem por objetivo otimizar e facilitar a usabilidade da tela carrinho do Milano.
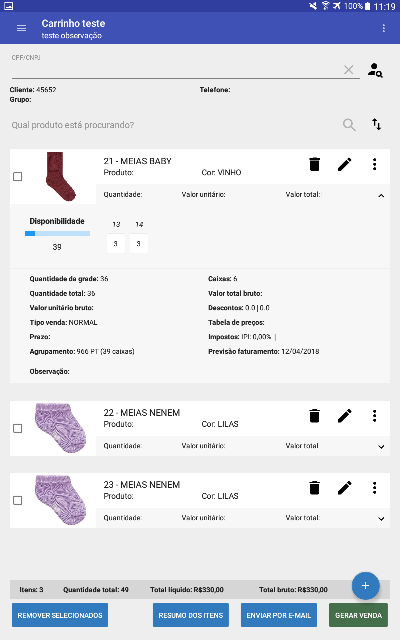
A tela de carrinho agora conta com um novo layout, repensado para a melhoria da utilização do aplicativo, sendo essa nova interface muito mais usual e intuitiva em relação à anterior, agora com um botão() para consultar um cliente para adicioná-lo ao carrinho:

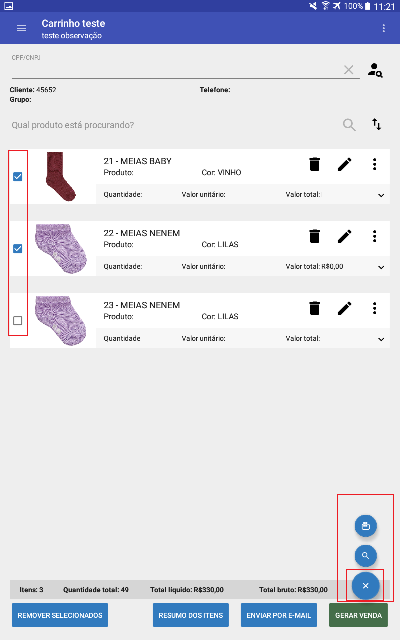
A partir desta otimização algumas funções precisaram se deslocar para lugares mais intuitivos, com isso ocorreram as seguintes alterações: - A adição de item agora deverá ser realizada através de um botão redondo com o símbolo de + :ele abrirá as opções de adição por busca:
ou por código de barras:
. Este se encontra localizado no canto inferior direito. - Foi criada a funcionalidade de marcar para selecionar os itens e excluí-los todos do carrinho, ao mesmo tempo, através do botão "REMOVER SELECIONADOS" que se encontra localizado no canto inferior esquerdo, ao clicar neste, todos aquele marcados, conforme imagem a seguir, serão removidos do carrinho em edição.

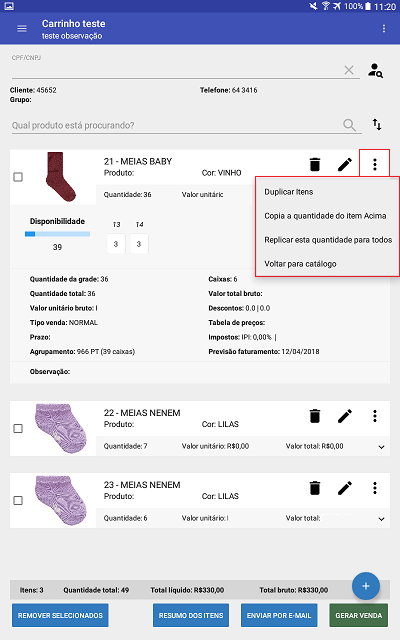
- As opções dos item permanecem nos itens e o botão de voltar para o catálogo agora é uma opção dos itens conforme imagem abaixo:
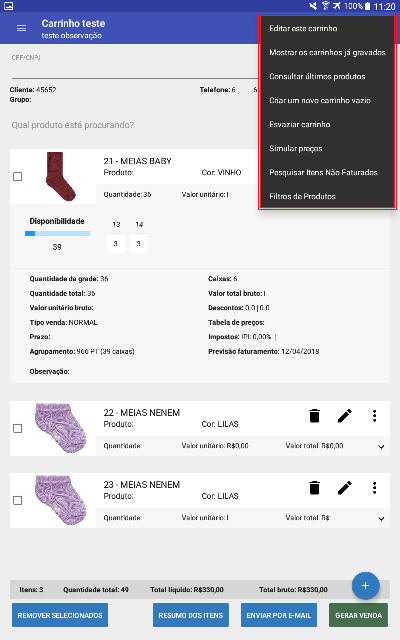
- As demais opções do carrinho se encontram nos botões na parte inferior da tela ou no menu de mais opções do carrinho: