Especificações de Imagens para o Catálogo Digital da Trovata
1 - INTRODUÇÃO
Através dos nossos sistemas, permitimos que você coloque seu catálogo digital de produtos em nosso sistema e consiga distribuí-lo para os seus representantes, vendedores e clientes através da web no formato de site, tablets iPad, tablets Android, notebook ou computador de mesa.
Sobre os tipos de dispositivos móveis, compatíveis para executar o catálogo digital da Trovata, sugerimos como ideal, usar tablets com tela de 10 polegadas. Fica a vosso critério escolher entre os modelos apenas com WI-FI ou com WI-FI + 3G, conforme a necessidade.
2 - CAPA DO CATÁLOGO
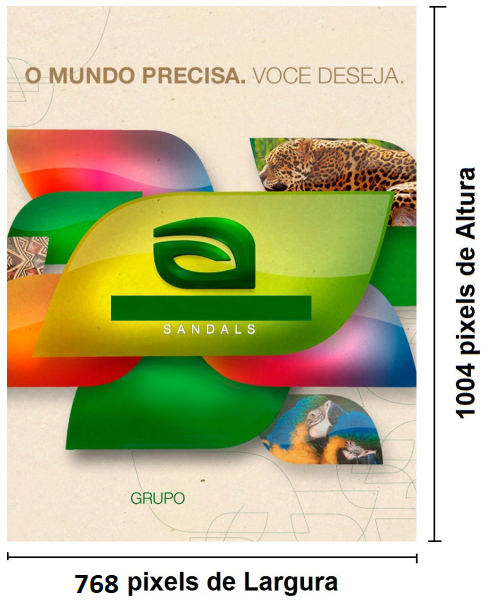
A imagem da capa que será usada na abertura do catálogo deve ter 768 pixels de largura por 1004 pixels de altura. Veja o exemplo na figura abaixo.
3 - FUNDOS DE PÁGINA DOS PRODUTOS ou IMAGEM DE PÁGINA DIAGRAMADA
3.1 - Modo Retrato:
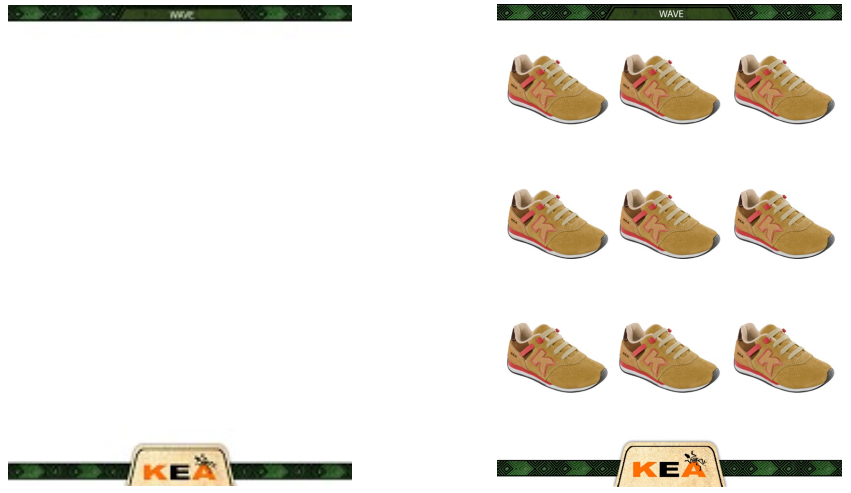
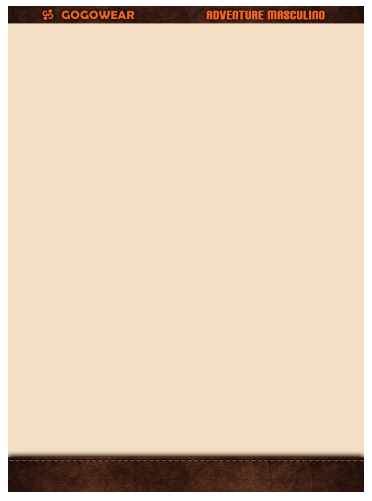
As imagens de fundo de página no modo “Retrato”, podem ser geradas com 716 pixels de largura por 1004 pixels de altura, Para um melhor resultado estes fundos de páginas podem ser personalizados para cada linha de produtos do catálogo, através de uma arte no cabeçalho e no rodapé. Outra dica é deixar o "meio" em branco, para que as imagens individuais dos produtos fiquem encaixadas nesta área branca, e assim nem precisarão de transparência. Como exemplo, seguem os modelos utilizados pela Gogowear e Kea.
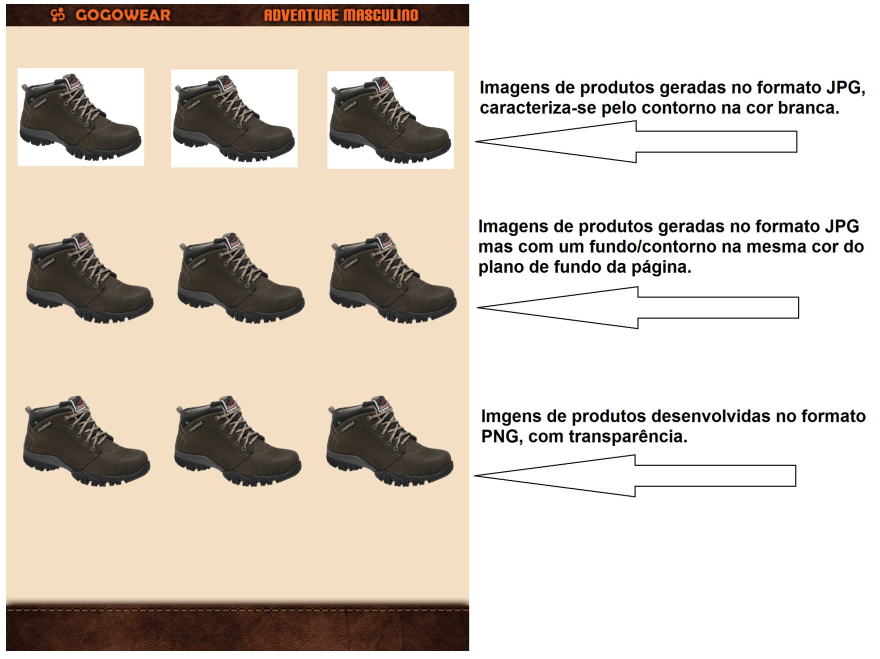
No exemplo abaixo, a imagem de fundo de página foi preenchida com uma cor, neste caso as imagens de produtos que vão compor a página, deverão ser criadas no formato JPG com o fundo na mesma cor da página, ou deverão ser criadas no formato PNG com transparência. Evitando assim os efeitos indesejáveis como as bordas de cor branca contornando as imagens.
Simulação de uma página de produtos:
3.2 - Modo Paisagem:
Imagem de Fundo de página, para a visualização no modo “Paisagem”, deve ter 972 pixels de largura x 748 pixels de altura.
4 - IMAGENS DOS PRODUTOS
Devemos considerar que o tamanho da largura e altura em pixels e a quantidade de DPI devem ser ajustadas conforme a necessidade do desenvolvedor/editor do catálogo digital.
Quanto maior a resolução e DPI, melhor será a definição, mas implicará em um volume maior de dados/bytes a serem baixados pelo representante no tablet.
O ideal é encontrar o equilíbrio para gerar as imagens com resolução que permita de forma satisfatória, visualizar os detalhes do produto ao aplicar o Zoom, e ao mesmo tempo que sejam leves para que não prejudiquem o vendedor no momento de baixar os dados pela internet.
O volume em DPI sugerido é torno de 96 a 150.
Os formatos indicados para as imagens de produtos são o JPG, caso não queira utilizar transparência nas imagens, ou o PNG se for usar transparência.
A resolução das imagens de produtos do catálogo, para um melhor desempenho e aproveitamento, podem ser criadas com o tamanho entre 1.280 x 800 pixels até um limite aproximado de 2.000 x 1.600 pixels.
Como exemplo, a imagem abaixo no seu formato original JPG, tem a resolução de 1721 pixels de largura por 1309 pixels de altura, com 96 DPI e apenas 369 Kbytes e obteve-se uma ótima visualização.
Nessa outra imagem, usou-se o formato JPG com 1522 pixels de largura por 1111 pixels de altura, com 150 DPI chegando a 495 Kbytes, também com uma ótima visualização.
Imagens como a do sapato abaixo, foram feitas em JPG com 1280 pixels de largura por 800 pixels de altura - que é a resolução padrão do tablet. Com 204 Kbytes e 96 DPI, os arquivos ficaram bem leves sem perder qualidade
Como no exemplo abaixo, as imagens desenvolvidas no formato PNG com transparência, na resolução de 1323 pixels de largura por 740 pixels de altura – ficaram um pouco mais pesadas, ultrapassando 1MB.
Um limite em bytes sugerido para as imagens individuais de produtos é de aproximadamente 500KBytes. Adotando os formatos exemplificados acima, será possível gerar imagens com boa qualidade sem ficar tão pesadas em bytes.
Para mais informações acesse:
ou entre em contato com:
- atendimento@trovata.com.br
e pelos telefones:
- (18) 3644-7333 e (18) 3021-3165